Asking a Shadow to Dance
Creating poetic spaces through interactive typography
This work envisions Kalidāsā's venerable poetry — Meghadūtam — as interactive, three-dimensional typographic forms, moving through space. Type is viewed through the lens of computation to weave form, motion and interaction to take readers through the poem’s emotional journey. If poetry is a mere shadow of emotions felt, by asking a shadow to dance, we urge to bring words to life, to hold a stronger presence, a deeper voice.

Meghadūtam is a pre-eminent poetry in the genre of sandhesha-kāvyā or messenger poetry, that revolves around an exiled man, pining for his love in a distant land, who requests a cloud to carry a message to his beloved.
The poem narrates two love stories in parallel : one between the banished yakshā and his beloved, and another between the flowing landscapes and its varied inhabitants. As the yakshā describes the route to the cloud, his emotions intensify, change and evolve with the cloud’s journey. The physical journey of the cloud through the landscapes, becomes a metaphor for the emotional journey of the yakshā, as he goes from longing, to hope, to assurance and finally, acceptance.
In this work, I don the narrator’s hat and envisage Kalidāsā’s heart-stirring piece of poetry through interactive, expressive typography. The primary motive of this recreation is to express and amplify the emotional journey in the poem as perceived by me.

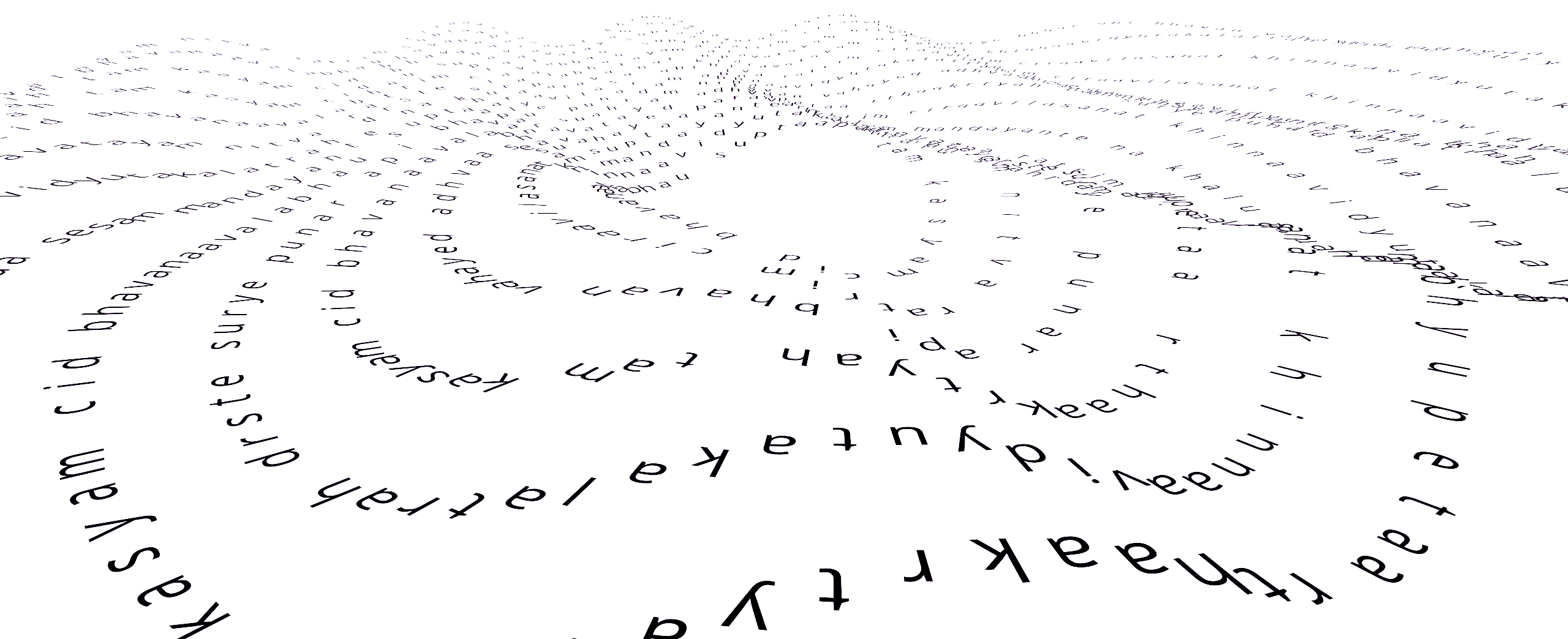
Passage 01 — yaksha narrates about yakshi
This piece plays with the contrast between the yaksha’s lighthearted musings about the sweet memories of his beloved, only to slowly realise the strain of their separation on her. The swirling lines of text move with an ease and airiness in the beginning, but grow denser and darker with time reflecting the Yaksha’s changing thoughts.
Passage 02 — yaksha describes the journey
These lines are rich with motion: from the wind’s swelling breath, the purifying waves of the Ganges, to the path of the cloud retracing his promised flight. The rising and falling waves of text in this sketch try and capture the organic movements of the wind, the cloud and the water. Over time, the waves fasten in eagerness as the Cloud moves closer to his destination.
Passage 03 — yaksha requests the cloud (megha) to meet the yakshi
The cloud, having amassed the messages from the yaksha through his journey, has grown denser and heavier. Pulled into the center, the core gathers the braided thoughts of the absent lovers. The cloud, with his thunder, jogs their minds, pulls apart the braids of their absence, if only in their imagination.
Passage 04 — the cloud (megha) meets the yakshi
The cloud, having amassed the messages from the yaksha through his journey, has grown denser and heavier. Pulled into the center, the core gathers the braided thoughts of the absent lovers. The cloud, with his thunder, jogs their minds, pulls apart the braids of their absence, if only in their imagination.
Passage 05 — the cloud (megha) talks to the yakshi
Like the metaphor of the Persian wheel, this revolving and changing form depicts the constant tightening of the coils of one’s life, eventually released only to start coiling again. The circularity of the shape and motion convey the notion of the constant motion of the wheel of fortune.
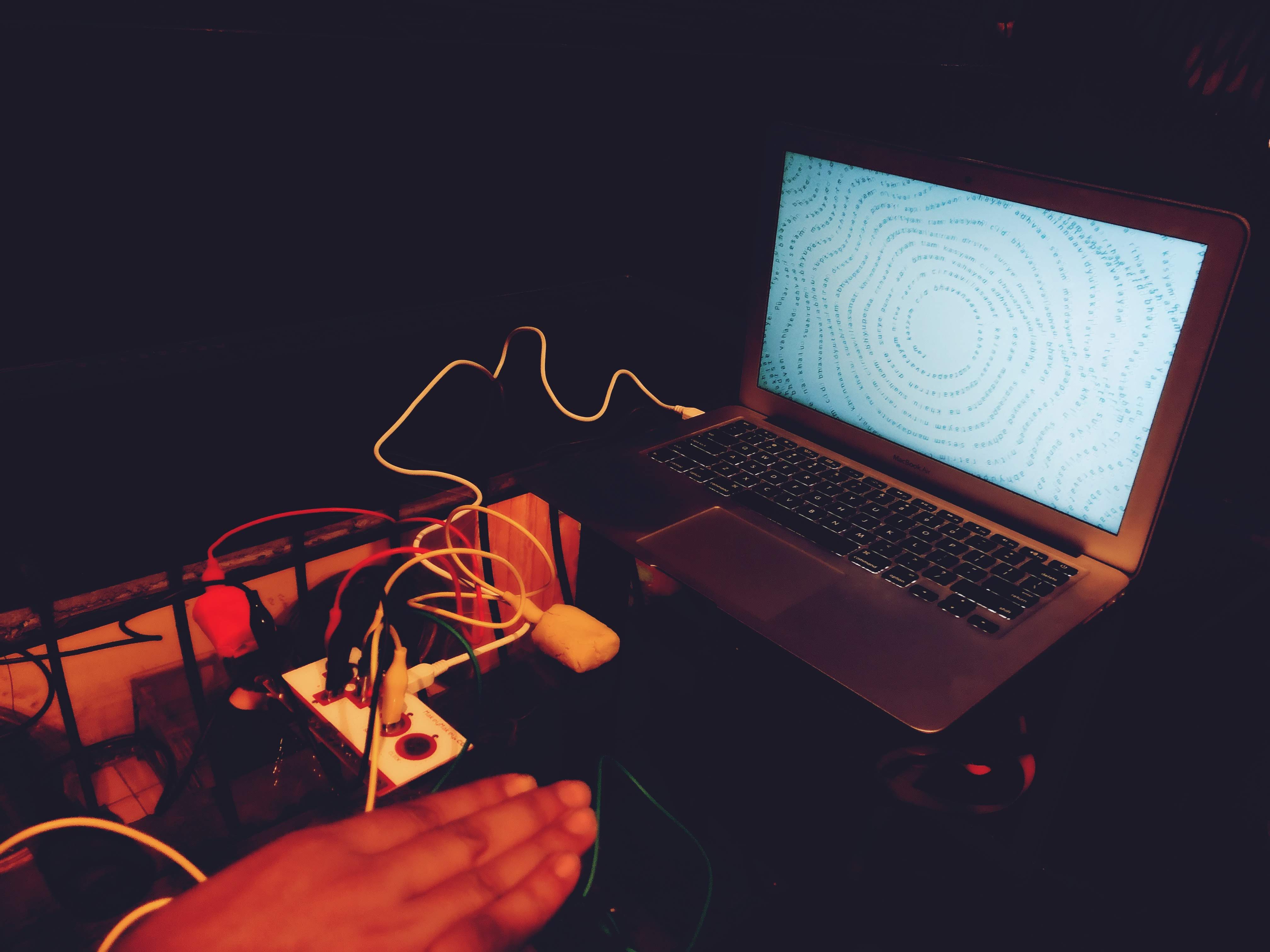
Interactivity
Apart from typographic form, interactivity is used as an additional dimension of expressivity. Interactive control in the hands of the user is employed for two distinct purposes. First, it is used as a navigational tool to allow the user to move through the poem at their own pace. Second, and more importantly, for each typographic form, the user has interactive control over the motion of the type through space, augmenting and reinforcing the meaning of the text.

Response
The default mode of code is a line here, a circle there. I think through your work you are getting outside of that mode through the introduction of language, through the introduction of audio, and I find that when we get away from the world of formal geometry and move into the world of language and meaning, that's a really exciting space for code to go. I found your work very, very compelling.
- 2024 · Featured in the exhibition — Vision Unbound — curated by the NEXT & Electronic Literature Lab for Women's History Month
- 2023 · Featured in the Processing Community Catalog
- 2023 · Archived in the ECPC Electronic Art collection curated by the School For Poetic Computation
- 2021 · Archived in Volume 4 of the Electronic Literature Collection
- 2021 · Presented at ACM SIGGRAPH SPARKS Conference
- 2021 · Presented at the Typography Day Conference
- 2020 · Featured in Issue II of the Blackslash Lit Magazine
- 2020 · Presented at co(de)-po(etry)-jam for dra.ft festival